ElementUI使用el |
您所在的位置:网站首页 › elementui scrollbar › ElementUI使用el |
ElementUI使用el
|
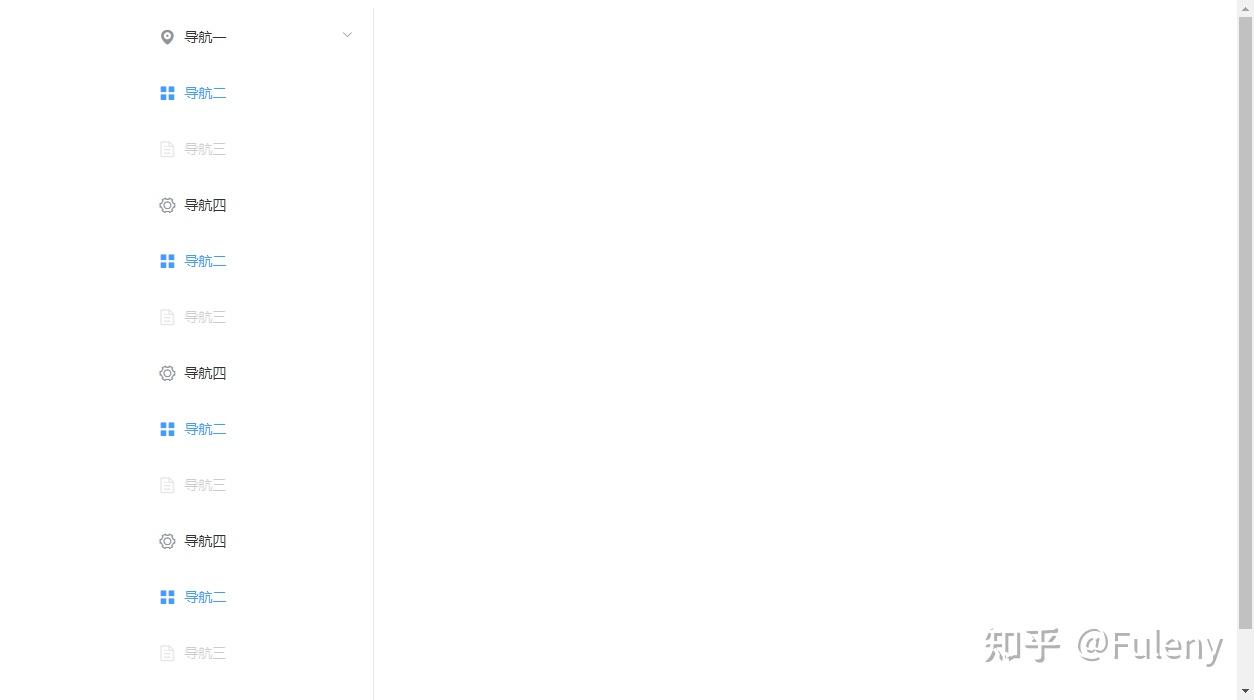
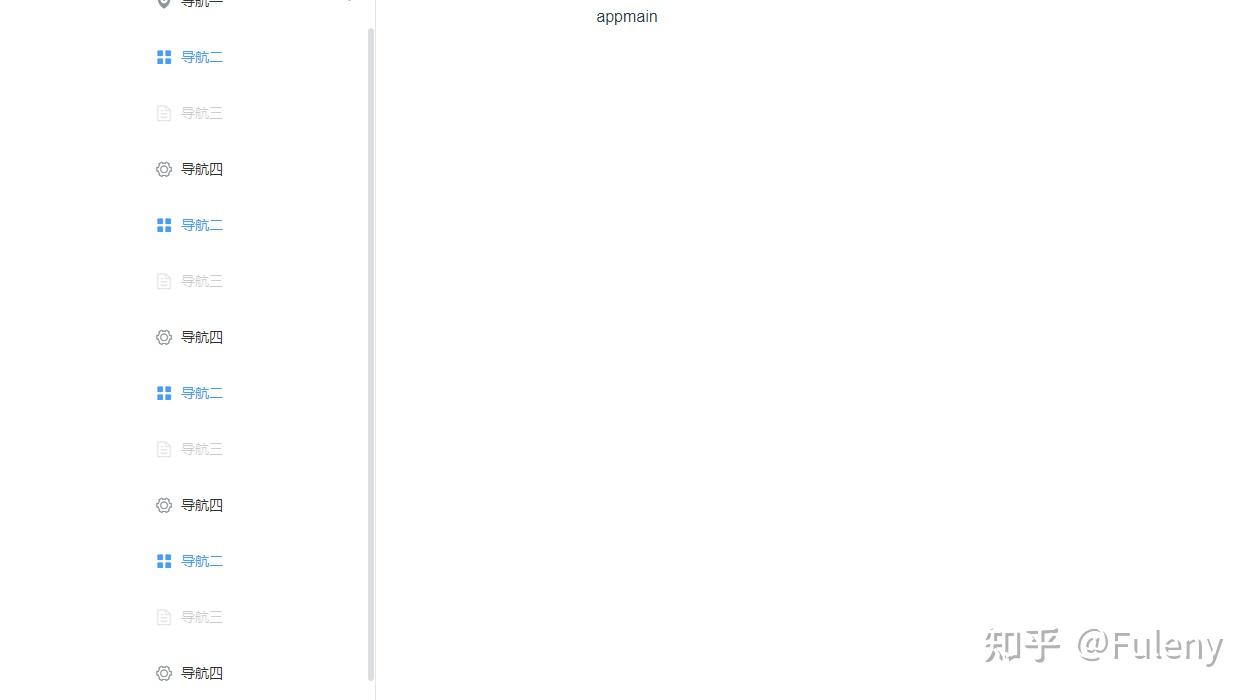
使用element的隐藏组件 el-scrollbar 在el-scrollbar外包裹一层div,el-scrollbar需要加上高度,否则无法滚动 ... .side-bar { width: 30%; }大概会是这样子的一个界面  2.继续给外层的div添加样式 给一个相对浏览器定位的布局,定位在左侧 .side-bar { width: 30%; position: fixed; left: 0; top: 0; bottom: 0; overflow: hidden; }会产生这样一个样式  可以看到滚动条显示出来,竖向滚动条显示的是element的滚动条,而横向的是原生滚动条 3. 隐藏横向滚动条 .side-bar { width: 30%; position: fixed; left: 0; top: 0; bottom: 0; overflow: hidden; .el-scrollbar__wrap { overflow-x: hidden; } } 横向滚动条隐藏,竖向滚动正常 |
【本文地址】